轉換率是指消費者進入網站後掏錢下單、確實執行購買動作的頻率,也是電子商務業者最關心的經營指標之一。轉換率高低涉及電商業者的營收和經營策略,而影響轉換率的因素包含「商品類型」、「廣告多寡」、「網站使用者介面設計」等等。
如何提升電商網站轉換率,從不同企業案例中學習是最快速的方式。以下分享Optimizely公司的客戶做為學習範例。Optimizely是由兩位Google前產品經理Dan Siroker和 Pete Koomen所創辦的公司,協助企業進行網站優化。一起來看看電子商務如何轉換率大幅提升吧。
1.廣告太多的網頁不討喜
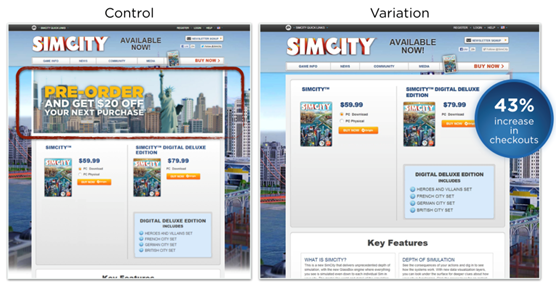
美國遊戲大廠美商藝電(Electronic Arts,簡稱EA)1989年曾開發一款暢銷遊戲模擬城市(SimCity),由於備受玩家喜愛,2013又推出新版SimCity 5。數位下載佔SimCity 5 遊戲發售前兩週50%的銷售,這項成功可以歸因於SimCity官網登入頁面在正式上工前,做了一項A/B測試。
A/B測試的用途是測試多種版本的網站編排,讓網站的設計者或經營者能透過對不同版本的網站排版方式,測試哪一種最能達到購買、註冊、點閱及下載等多種不同目的,其中也包含轉換率。
負責網站優化的團隊測試,若移除網站頁面的橫幅廣告,是否會帶來較佳的使用者體驗。測試結果顯示,移除橫幅廣告,並將重要資訊移到網站頁面頂端,可提升網頁轉換率。

EA的資深線上產品經理Mike Burk說:「測試結果讓我們很驚訝,但這項改變帶來相當好的銷售成果。」網站頁面若顯示太多廣告,會使得頁面看起來紊亂。在轉換率方面的表現比乾淨簡潔、廣告少的網站頁面差。
2.一字之差,差之毫釐,失之千里
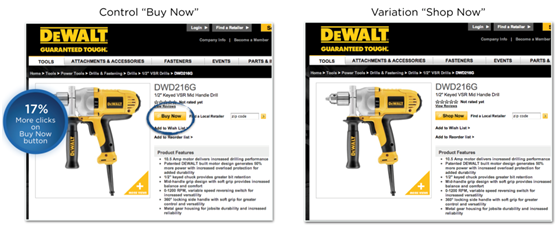
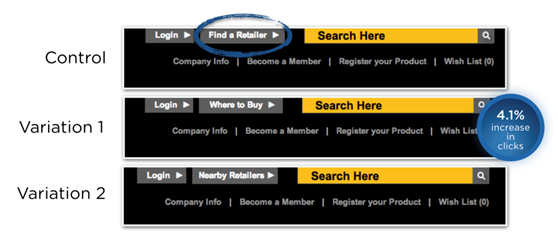
百得家用電動工具(Black and Decker)旗下子品牌得偉(Dewalt),測試網頁按鈕上不同的文案是否導致轉換率不同。網站成立的最終目標是優化購買路徑,吸引更多造訪者在網站下單購買。測試結果顯示,當下單的按鈕文字為「Buy Now」時,點擊率比原先的「Shop Now」增加17%。而當搜尋按鈕文字為「Where to buy」時,點擊率比原先的「Find a Retailer」高出4.1%。儘管只是一字之差,也會為轉換率帶來魔術一般的顯著成長。


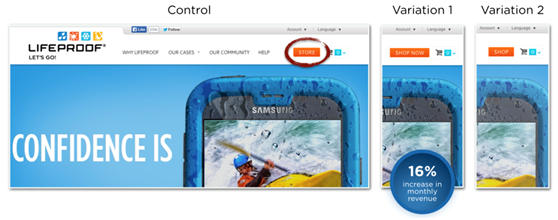
設計、製造手機、平板電腦護套的公司Lifeproof,也在官網首頁測試過按鈕文字不同帶來的轉換率差異。顯然的,以「立即購買」這樣立刻行動的字眼,比「存起來」更能激起剁手族的慾望。

3. 誰說制式排版不好?
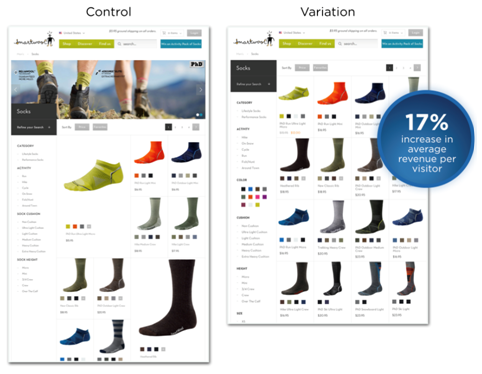
以生產羊毛襪聞名的美國公司SmartWool,其團隊認為左邊排版方式比較酷,因為版面增添許多活潑、不規則的創新元素。但測試結果,制式化的頁面排版反而較能帶動轉換率,從每個造訪者獲得的平均收入(Average Revenue Per User,簡稱ARPV)提升17%。因為大小一致的圖像,方便消費者快速瀏覽頁面,在眾多選擇中找到符合需求的產品。

在網頁排版方面,有時新奇有趣的呈現方式帶來較好的效果,例如左邊網頁版本,採用大圖示吸引消費者點擊,但實驗顯示新奇方式並非永遠奏效。
4.移除容易讓消費者分心的元素
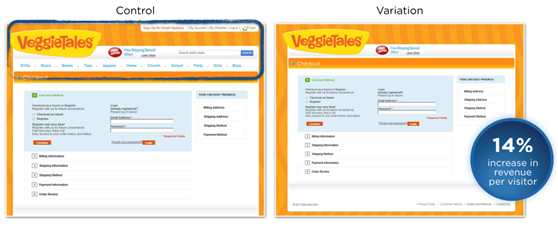
VeggieTales是兒童動畫影集,在美國很受學齡前兒童歡迎。VeggieTales與Blue Acorn合作,刪除結帳頁面上方搜尋引擎欄位,平均從每位造訪者身上獲取的收入(revenue per visitor,簡稱RPV)提升14%。當消費者購物流程已經進行到結帳頁面,不要給他過多選項。移除容易讓消費者分心、甚至導致消費者跳離結帳頁面的元素,讓消費者專注在「結帳」這件事情上。要不然,消費者都已經踏入結帳頁面了,錯失上鉤的魚不是很可惜嗎?

5.簡潔就是美,Less is more
FSAstore.com是彈性消費帳戶(Flexible Spending Accounts,簡稱FSAs)的一站式購物商店,消費者可以在該站搜尋到FSA合格商品。測試團隊假設,如果刪除網站首頁瑣碎的子分類,是否可以讓消費者專注在產品的大分類上?結果發現,此項更動讓RPV提升53.8%。有時候,選項較少反而能提升網站轉換率。刪除讓消費者分心的元素,是聰明的選擇。




自動引用通知: 關鍵字廣告優化 3種快速提升的方法 – USC學生網站
自動引用通知: 關鍵字廣告優化 3種快速提升的方法 – 第三組學生網站